Questões de Artes do ano 2014
Lista completa de Questões de Artes do ano 2014 para resolução totalmente grátis. Selecione os assuntos no filtro de questões e comece a resolver exercícios.
Artes - Área: Gráfica/Desenho/Desenhista - Centro de Seleção e de Promoção de Eventos UnB (CESPE) - 2014
De acordo com as considerações de Jakob Nielsen, julgue os próximos itens. A estratégia de fazer serem abertas novas janelas do navegador sem respeitar o interesse do usuário tem desvantagens: além de o usuário poder considerá-la hostil, ele pode não perceber que está dentro do conteúdo de uma nova janela e, assim, pode não conseguir retornar ao conteúdo original.
- C. Certo
- E. Errado
Artes - Área: Gráfica/Desenho/Desenhista - Centro de Seleção e de Promoção de Eventos UnB (CESPE) - 2014
De acordo com as considerações de Jakob Nielsen, julgue os próximos itens. É um erro projetar motores de busca que priorizem as respostas de uma consulta com base na importância dos documentos pesquisados. Ao invés disto, os motores deveriam priorizar as respostas que obtiveram a maior quantidade de palavras pesquisadas encontradas, o que aumentaria as chances de atender aos anseios do usuário.
- C. Certo
- E. Errado
Artes - Área: Gráfica/Desenho/Desenhista - Centro de Seleção e de Promoção de Eventos UnB (CESPE) - 2014
A respeito da ferramenta leitor de tela, julgue os itens que se seguem. Para evitar que cabeçalhos de tabelas com descrições longas sejam repetidas pelo leitor de tela a cada nova linha de dados, pode-se utilizar o atributo abbr com uma curta descrição.
- C. Certo
- E. Errado
Artes - Área: Gráfica/Desenho/Desenhista - Centro de Seleção e de Promoção de Eventos UnB (CESPE) - 2014
A respeito da ferramenta leitor de tela, julgue os itens que se seguem. A utilização da tag label, associada a um id de qualquer objeto de um formulário, permite que o leitor de tela informe corretamente ao usuário uma descrição do objeto relacionado.
- C. Certo
- E. Errado
Artes - Área: Gráfica/Desenho/Desenhista - Centro de Seleção e de Promoção de Eventos UnB (CESPE) - 2014
A respeito da ferramenta leitor de tela, julgue os itens que se seguem. A leitura realizada segue a ordem em que os elementos aparecem em tela.
- C. Certo
- E. Errado
Artes - Área: Gráfica/Desenho/Desenhista - Centro de Seleção e de Promoção de Eventos UnB (CESPE) - 2014

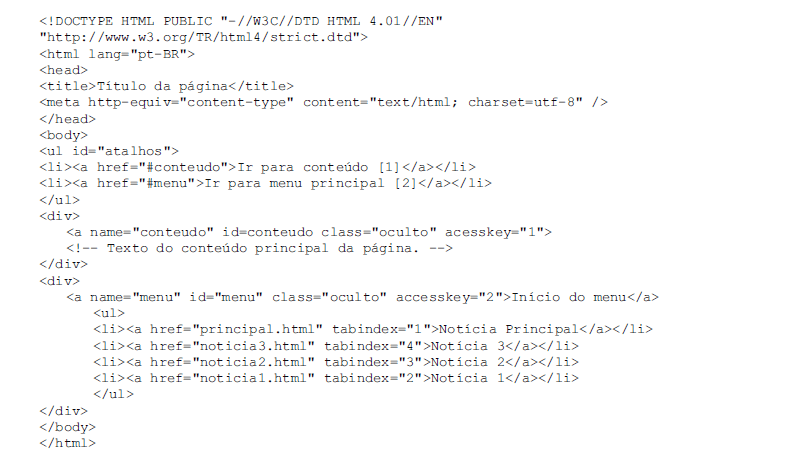
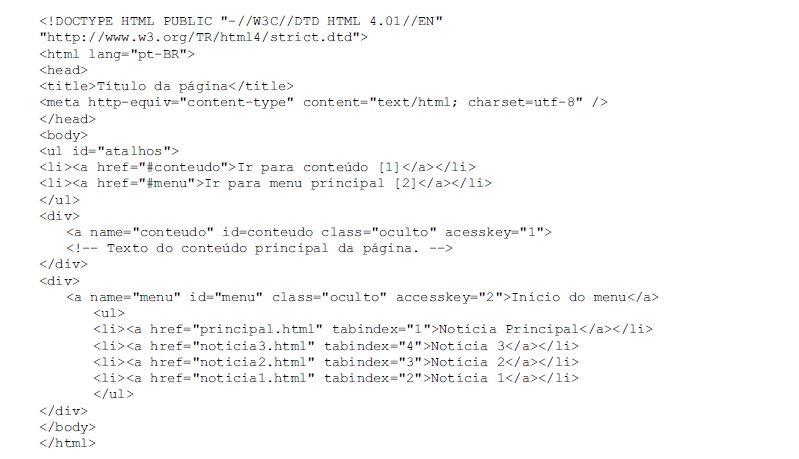
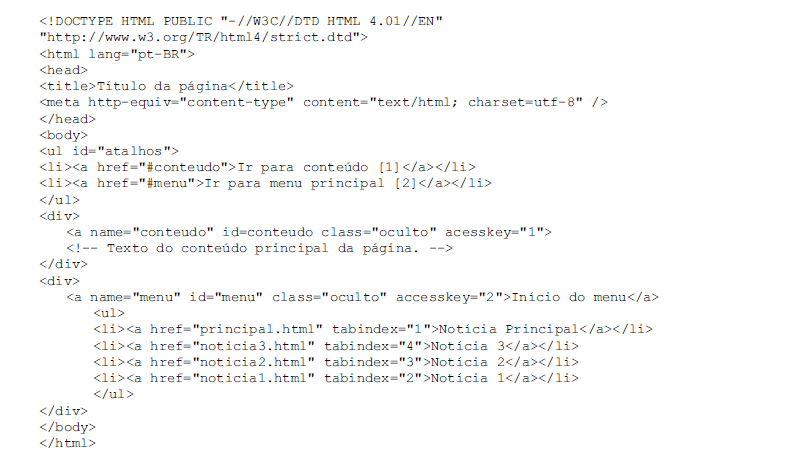
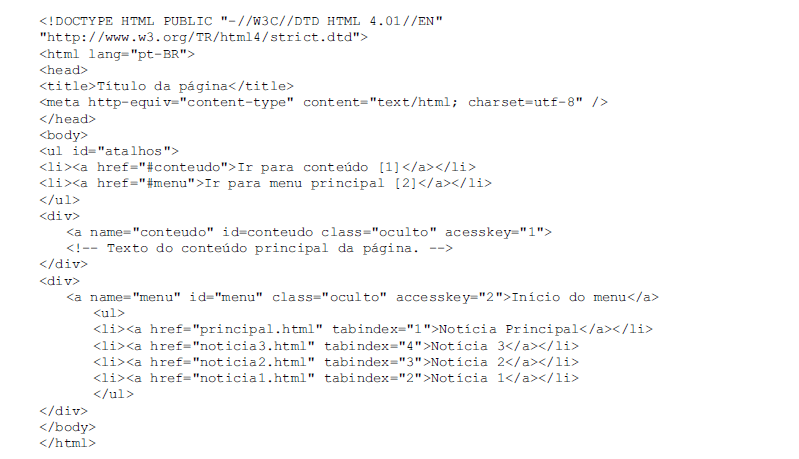
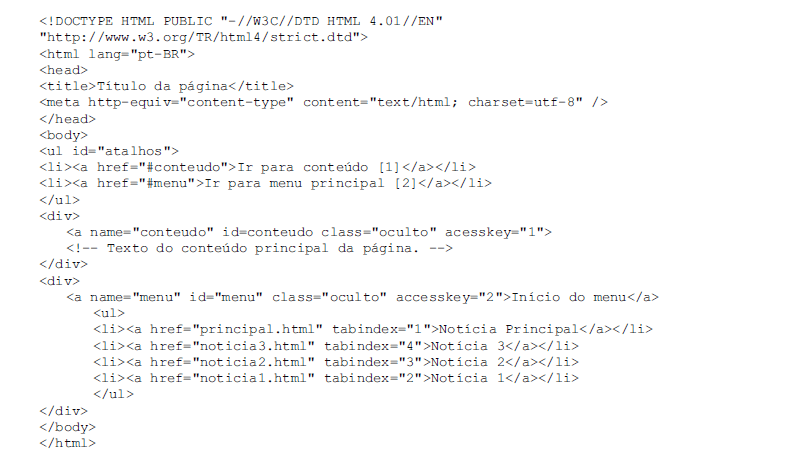
Com base no trecho de código HTML exibido acima e considerando o Guia de Acessibilidade para Conteúdo web (WCAG 2.0), julgue os itens subsecutivos.
A identificação do idioma principal do texto por meio do atributo lang obedece à WCAG 2.0, que recomenda que o texto seja Perceptível.- C. Certo
- E. Errado
Artes - Área: Gráfica/Desenho/Desenhista - Centro de Seleção e de Promoção de Eventos UnB (CESPE) - 2014

Com base no trecho de código HTML exibido acima e considerando o Guia de Acessibilidade para Conteúdo web (WCAG 2.0), julgue os itens subsecutivos.
O trecho em tela apresenta uma declaração de tipo de documento que permite a utilização de todos os elementos e atributos do HTML, exceto elementos depreciados.- E. Errado
- C. Certo
Artes - Área: Gráfica/Desenho/Desenhista - Centro de Seleção e de Promoção de Eventos UnB (CESPE) - 2014

Com base no trecho de código HTML exibido acima e considerando o Guia de Acessibilidade para Conteúdo web (WCAG 2.0), julgue os itens subsecutivos.
A sintaxe do trecho está correta, considerando o HTML 4.01 e o DOCTYPE utilizado.- C. Certo
- E. Errado
Artes - Área: Gráfica/Desenho/Desenhista - Centro de Seleção e de Promoção de Eventos UnB (CESPE) - 2014

Com base no trecho de código HTML exibido acima e considerando o Guia de Acessibilidade para Conteúdo web (WCAG 2.0), julgue os itens subsecutivos.
A lista não ordenada identificada como atalhos está inserida em local adequado, de acordo com a recomendação de navegabilidade do WCAG 2.0.- C. Certo
- E. Errado
Artes - Área: Gráfica/Desenho/Desenhista - Centro de Seleção e de Promoção de Eventos UnB (CESPE) - 2014

Com base no trecho de código HTML exibido acima e considerando o Guia de Acessibilidade para Conteúdo web (WCAG 2.0), julgue os itens subsecutivos.
A utilização do atributo tabindex proporciona navegabilidade sequencial entre as notícias 1, 2 e 3, ainda que não sejam exibidas nessa sequência, e respeita a recomendação de navegabilidade do WCAG 2.0.- C. Certo
- E. Errado


