Questões de Artes da Fundação Carlos Chagas (FCC)
Lista completa de Questões de Artes da Fundação Carlos Chagas (FCC) para resolução totalmente grátis. Selecione os assuntos no filtro de questões e comece a resolver exercícios.
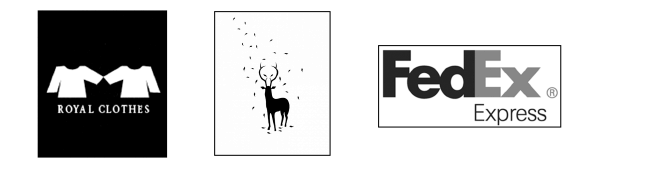
Considere as imagens abaixo.

Estas imagens contêm exemplos de
- A. ilustrações minimalistas.
- B. mockup.
- C. espaço negativo.
- D. material design.
- E. design responsivo.
Após a concepção mental de uma página web é necessário criar um esquema básico da estrutura e dos componentes da página como um primeiro passo do seu design. Este esquema, que deve incluir informações suficientes para refletir o que precisa aparecer em cada página do projeto web (cabeçalhos, rodapés, barras laterais, áreas de conteúdo, campo de busca etc.), denomina- se
- A. Snapshot.
- B. Wireframe.
- C. Script.
- D. Scenery.
- E. Escope.
Considere:
I. Design da informação − As informações devem ser organizadas de maneira que reflita as metas e tarefas do usuário, sendo posicionadas e priorizadas de uma forma que facilite a compreensão.
II. Design de navegação − A relação entre as ligações devem estar claras, de modo que os usuários percebam as opções que têm para navegar pelos vários sistemas de navegação que podem estar presentes no site.
III. Design da interface − Os elementos comuns encontrados no design de interface são botões de ação, campos de texto, caixas de seleção, botões de rádio e menus drop-down. Estes elementos devem ser organizados adequadamente para permitir que o usuário interaja com eficiência com as funcionalidades do sistema.
IV. Design de interação − A interface do usuário deve apresentar algum desafio para o usuário, de forma que ele não tenha tudo tão facilitado. Assim, deve haver algum esforço por parte do usuário para se localizar informações menos importantes, de forma que o usuário não fique entediado ao navegar pelo site.
Com relação aos elementos de design que devem ser considerados nos projetos de layout das páginas web, está correto o que se afirma APENAS em
- A. I, II e IV.
- B. III e IV.
- C. I e III.
- D. I, II e III.
- E. II e IV.
Responsive Web Design RWD é uma forma de desenvolvimento de páginas web em que as mesmas páginas podem se adaptar e serem adequadamente exibidas em tipos de dispositivos diferentes, como desktops, tablets, celulares etc. Os três pilares fundamentais para o desenvolvimento de sites implementando RWD são:
- A. Wireframing, Prototyping e Mockuping.
- B. Tableless, Frameless e Adaptive containers.
- C. Bootstrapping, Media queries e Adaptative grid.
- D. Fluid grids, Composite element e Tableless.
- E. Media queries, Fluid grids e Adaptive images.
A viewport é a área visível do usuário de uma página web e pode variar de acordo com o dispositivo. HTML5 introduziu um método para deixar os web designers terem controle sobre a viewport através da tag
- A.

- B.

- C.

- D.

- E.

Considere o seguinte bloco de código CSS3:

Para definir que, se a janela do navegador for menor que 800px, a cor de fundo mude para azul, a lacuna I deve ser preenchida por
- A. @media only screen and (max-width: 800px)
- B. @screen only (max-width< 800px)
- C. @ifscreen (max-width< 800px)
- D. @if screen-width < 800px
- E. @if screen only max-width < 800px
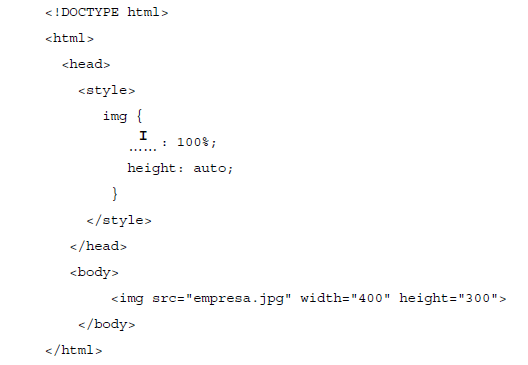
Considere a página HTML abaixo.

Para que a imagem não possa ter seu tamanho aumentado acima do tamanho original, mesmo em janelas maiores, mas possa ser reduzida de forma automática e proporcional se a janela for redimensionada para tamanhos menores que o tamanho da imagem, a lacuna I deverá ser preenchida por
- A. max-width
- B. max-scale
- C. auto-with
- D. stretch
- E. width
Considere a seguinte página HTML5 que utiliza CSS3.

Conclui-se que a lacuna I contém a instrução
- A. border-corder: 30px
- B. border-corder: radius 30px
- C. border-radius: 20px
- D. rounded-border: 20px
- E. border-radius: 50%
O primeiro princípio das diretrizes WCAG 2.0 da W3C estabelece que as informações e os componentes da interface do usuário devem ser apresentados de maneira que possam ser percebidas pelo usuário. Faz parte deste princípio, a diretriz:
- A. tornar o conteúdo do texto legível e compreensível.
- B. fazer com que toda funcionalidade fique disponível a partir de um teclado.
- C. fornecer aos usuários tempo suficiente para ler e utilizar o conteúdo.
- D. criar conteúdo que possa ser apresentado de diferentes maneiras sem perder informação ou estrutura.
- E. maximizar a compatibilidade entre os atuais e futuros agentes de usuário, incluindo tecnologias assistivas.
Uma das diretrizes do WCAG 2.0 da W3C recomenda facilitar a audição e a visualização de conteúdo aos usuários, incluindo a separação entre o primeiro plano e o plano de fundo. Nessa diretriz, afirma-se, ainda, que
- A. a cor é utilizada como o único meio visual de transmitir informações, indicar uma ação, pedir uma resposta ou distinguir um elemento visual.
- B. se qualquer áudio em uma página web tocar automaticamente durante mais de um segundo, deve estar disponível um mecanismo para parar o áudio, ou um mecanismo para controlar o volume do áudio.
- C. a apresentação visual de texto e imagens de texto tem uma relação de contraste de, no mínimo, 10:1, inclusive para texto ampliado, texto em plano secundário e logotipos.
- D. as imagens de texto não são utilizadas por questões meramente decorativas, nem quando uma determinada apresentação de texto é essencial para a informação que está sendo transmitida.
- E. o texto, exceto para legendas e imagens de texto, pode ser redimensionado sem tecnologia assistiva até 200% sem perder conteúdo ou funcionalidade.


