Questões de Ciência da Computação do ano 2013
Lista completa de Questões de Ciência da Computação do ano 2013 para resolução totalmente grátis. Selecione os assuntos no filtro de questões e comece a resolver exercícios.

- A.
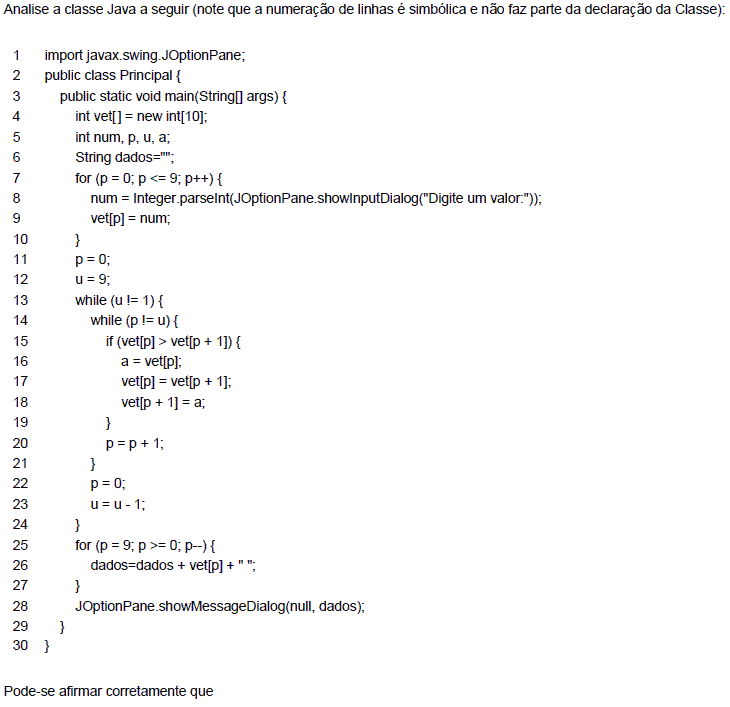
a declaração do vetor contida na linha 4 está incorreta.
- B.
apesar dos valores armazenados no vetor serem classificados em ordem crescente, eles serão exibidos em ordem decrescente.
- C.
há um erro nas linhas 13 e 14, pois o operador != não existe na linguagem Java.
- D.
a instrução contida na linha 8 está incorreta, pois o método showInputDialog da classe JOptionPane requer o parâmetro null precedendo o texto.
- E.
ocorrerá um erro em tempo de execução na linha 9, pois o índice de um vetor na linguagem Java começa na posição 1 e não na posição 0.

- A.
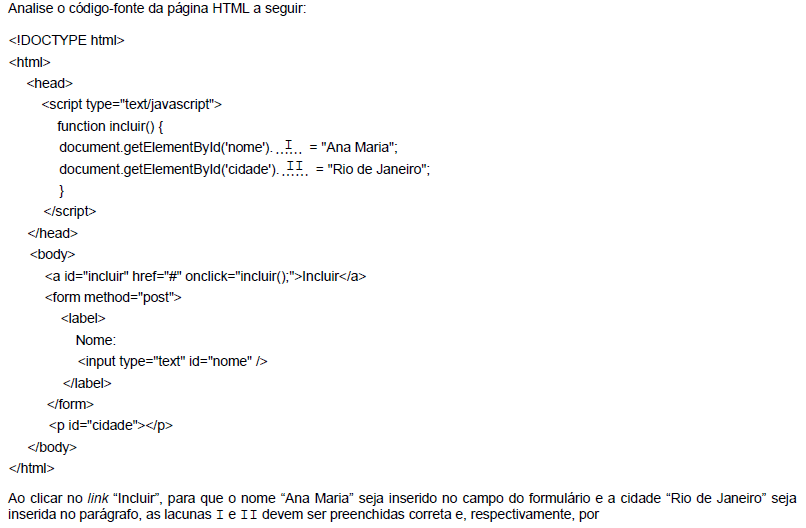
innerField − innerHTML
- B.
text − innerHTML
- C.
value − setElement
- D.
value − innerHTML
- E.
value − text
Em um sistema orientado a objetos desenvolvido na plataforma Java, a interface
- A.
precisa ter, obrigatoriamente, a palavra abstract em sua declaração.
- B.
pode conter métodos estáticos.
- C.
pode conter apenas métodos públicos e sem corpo.
- D.
pode ser instanciada.
- E.
pode conter construtor.

- A.
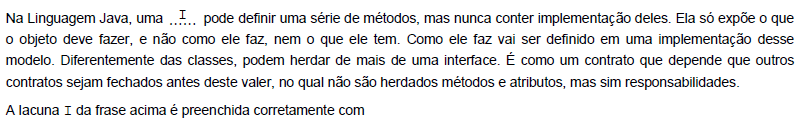
classe abstrata
- B.
interface
- C.
herança
- D.
herança múltipla
- E.
classe pai
Analise as seguintes afirmações:
I. Fornece uma interface para a criação de uma família de objetos relacionados ou dependentes sem fornecer os detalhes de implementação das classes concretas. II. Converte uma interface de uma classe existente em outra interface esperada pelos clientes. Permite que algumas classes com interfaces diferentes trabalhem em conjunto. III. Separa uma implementação de sua abstração, de forma que ambas possam variar independentemente. IV. Separa a construção de um objeto complexo de sua representação, de modo que o mesmo processo possa criar representações diferentes. Tratam, respectivamente, dos design patterns:- A.
Builder − Adapter − Bridge − Abstract Factory.
- B.
Abstract Factory − Adapter − Bridge − Builder.
- C.
Bridge − Adapter − Builder − Abstract Factory.
- D.
Adapter − Builder − Abstract Factory − Bridge.
- E.
Builder − Bridge − Abs tract Factory − Adapter.
A linguagem HTML na versão 5 possui um conjunto de novos elementos e atributos. Sobre eles, é INCORRETO afirmar que o
- A.

- B.

- C.

- D.

- E.


- A.
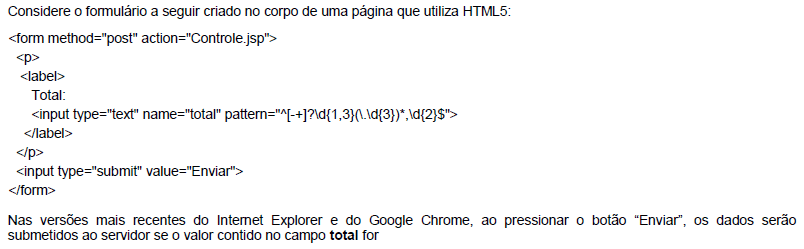
1570,00
- B.
1570
- C.
1.570,00
- D.
1570,00
- E.
1,570.00
Na HTML5 existe um conjunto de atributos utilizados geralmente em campos de formulário para acionar eventos que normalmente executam scripts a partir de ações do usuário como clique do mouse, mudança de valor em um campo etc. Neste contexto, André criou um formulário com campos que precisam chamar e executar um script quando
I. O campo perder o foco. II. Qualquer parte do conteúdo do campo for selecionado. III. Uma tecla for pressionada no campo. Os atributos correspondentes aos itens I, II e III são, respectivamente,- A.
onlostfocus, onselected e onkeypress.
- B.
onblur, onselect e onkeypress.
- C.
ondrop, onselect e onkeydown.
- D.
onblur, onselected e onkeydown.
- E.
onleave, onselect e onkeypressed.

- A.
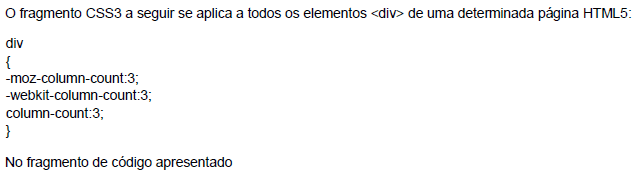
a instrução -moz-column-count:3; fará com que o conteúdo do elemento apareça em três colunas se o navegador for o Safari ou o Google Chrome.
- B.
a instrução column-count:3; fará com que o conteúdo do elemento apareça em três colunas se o navegador for o Internet Explorer versão 10.
- C.
todas as instruções farão com que o conteúdo do elemento apareça em três colunas, porém, em versões diferentes do mesmo navegador.
- D.
as instruções deslocam o conteúdo do elemento três colunas para a esquerda nos navegadores Firefox, Safari e Internet Explorer, respectivamente.
- E.
a instrução -webkit-column-count:3; fará com que o conteúdo do elemento apareça em três colunas se o navegador for o Firefox.

- A.
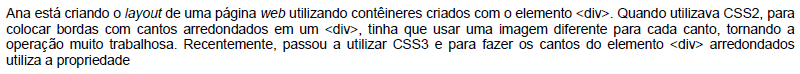
border-shape.
- B.
border-rounded.
- C.
corner-rounded.
- D.
corner-radius.
- E.
border-radius.


