Questões de Desenho Industrial da Centro de Seleção e de Promoção de Eventos UnB (CESPE)
Lista completa de Questões de Desenho Industrial da Centro de Seleção e de Promoção de Eventos UnB (CESPE) para resolução totalmente grátis. Selecione os assuntos no filtro de questões e comece a resolver exercícios.

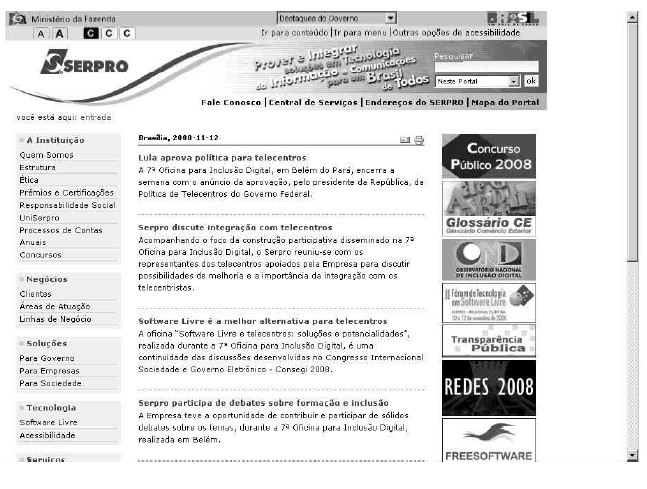
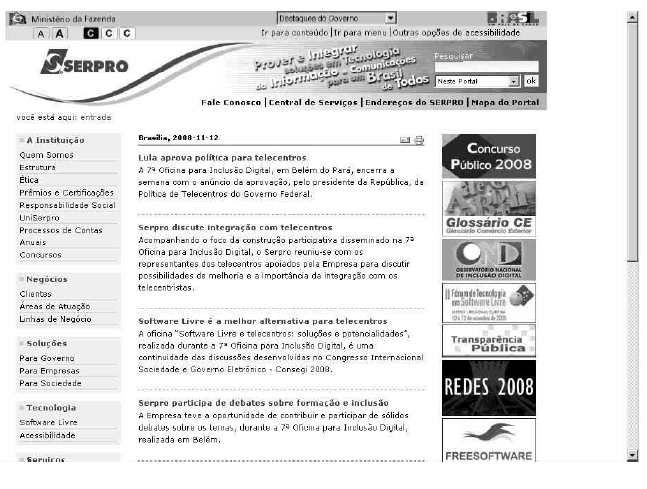
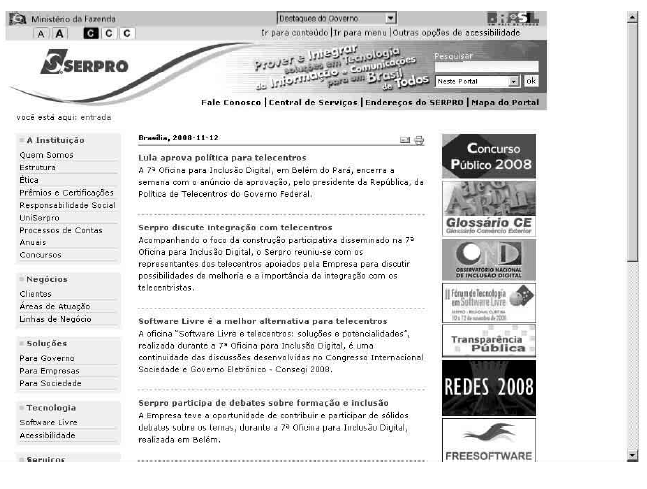
Considerando a figura acima, que ilustra parte da página inicial do sítio do SERPRO, julgue os itens a seguir, acerca de projetos de websites.
Todos os elementos apresentados na segunda barra superior (abaixo da barra com o título Ministério da Fazenda) referem-se a aspectos de acessibilidade do sítio.
- C. Certo
- E. Errado

Considerando a figura acima, que ilustra parte da página inicial do sítio do SERPRO, julgue os itens a seguir, acerca de projetos de websites.
A metáfora apresentada na figura, ícone que ilustra uma carta — —, deveria ser evitada, uma vez que não é recomendado o uso de metáforas de interface na Web.
—, deveria ser evitada, uma vez que não é recomendado o uso de metáforas de interface na Web.
- C. Certo
- E. Errado

Considerando a figura acima, que ilustra parte da página inicial do sítio do SERPRO, julgue os itens a seguir, acerca de projetos de websites.
A inserção da ferramenta Mapa do Portal é relevante para o usuário, porque, além de proporcionar uma visualização da organização do sítio, o mapa facilita a navegação.
- C. Certo
- E. Errado
Na Web, a cor é importante recurso que o designer pode utilizar para atrair o usuário a uma determinada área ou elemento, distinguir os elementos na tela, entre outras funções. Com referência a esse assunto, julgue os itens seguintes.
A diferença entre quantidade e qualidade de contraste referente ao uso da cor é que a primeira se refere ao tamanho da área coberta pela cor, e a segunda, ao contraste da cor.
- C. Certo
- E. Errado
Na Web, a cor é importante recurso que o designer pode utilizar para atrair o usuário a uma determinada área ou elemento, distinguir os elementos na tela, entre outras funções. Com referência a esse assunto, julgue os itens seguintes.
O brilho de uma cor específica é um dos principais fatores que devem ser considerados na escolha de uma cor a ser utilizada em um sítio.
- C. Certo
- E. Errado
Na Web, a cor é importante recurso que o designer pode utilizar para atrair o usuário a uma determinada área ou elemento, distinguir os elementos na tela, entre outras funções. Com referência a esse assunto, julgue os itens seguintes.
O sentimento que o designer quer transmitir e a escolha das cores que este utiliza em um sítio estão estreitamente relacionados.
- C. Certo
- E. Errado
Na Web, a cor é importante recurso que o designer pode utilizar para atrair o usuário a uma determinada área ou elemento, distinguir os elementos na tela, entre outras funções. Com referência a esse assunto, julgue os itens seguintes.
Uma cor saturada é composta por dois comprimentos de onda.
- C. Certo
- E. Errado
Na Web, a cor é importante recurso que o designer pode utilizar para atrair o usuário a uma determinada área ou elemento, distinguir os elementos na tela, entre outras funções. Com referência a esse assunto, julgue os itens seguintes.
As cores, na tela, aparecem mais pálidas e irreais do que as cores impressas.
- C. Certo
- E. Errado
Na Web, a cor é importante recurso que o designer pode utilizar para atrair o usuário a uma determinada área ou elemento, distinguir os elementos na tela, entre outras funções. Com referência a esse assunto, julgue os itens seguintes.
As imagens true-color são criadas com a reserva de 8 bits para cada componente das cores ciano, magenta, amarelo e preto.
- C. Certo
- E. Errado
Acerca das Web Content Accessibility Guidelines (WCAG), criadas pelo World Wide Web Consortium (W3C), e de acessibilidade, julgue os itens que se seguem.
Dividir blocos grandes de informação, quando apropriado, e agrupar links relacionados são recomendações de acessibilidade.
- C. Certo
- E. Errado


