Questões de Programação do ano 2020
Lista completa de Questões de Programação do ano 2020 para resolução totalmente grátis. Selecione os assuntos no filtro de questões e comece a resolver exercícios.
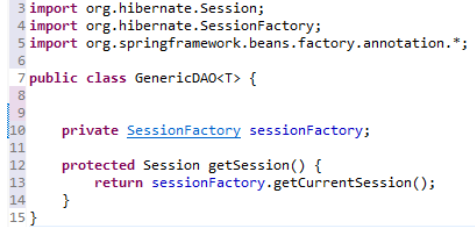
Utilizar o Spring Framework associado a outras ferramentas torna a codificação em Java mais ágil. O código a seguir demonstra uma injeção de dependência no código de um DAO genérico.

A anotação do Spring que o desenvolvedor deverá inserir na linha 9 do código, para que a injeção de dependência funcione corretamente, é
-
A) @Autowired
B) @Repository
C) @Service
D) @Component
-
A) o Ems (em) é uma unidade escalável, usada para dimensionar a fonte, devendo-se considerar que 1 em é igual ao tamanho atual da fonte do elemento-pai.
B) a porcentagem (%) é uma unidade de medida escalável que se baseia sempre no tamanho da fonte atual para calcular o seu percentual em qualquer contexto no qual for aplicada.
C) ponto (point) é uma unidade de medida escalável muito utilizada para CSS de impressão.
D) pixel (px) é uma unidade de medida escalável que baseia sempre o tamanho do pixel na resolução de tela.
-
A) $(td, th); retornará todos os elementos th que são filhos de td.
B) $(#formulario); retornará todos os elementos da classe formulario.
C) $(p:first); retornará o primeiro dos elementos p.
D) $(.paragrafo); retornará o elemento com id igual a paragrafo.
-
A) .add() adiciona uma nova classe passada por parâmetro a cada elemento da seleção.
B) .append() adiciona o conteúdo passado por parâmetro no final de cada elemento da seleção.
C) .each() remove cada elemento da seleção.
D) .find() busca por um termo em toda a página HTML.
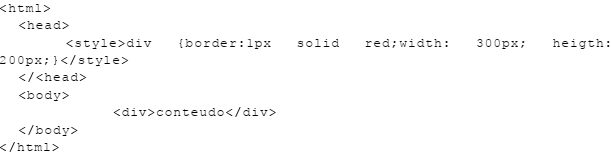
A linguagem CSS permite a escrita de folhas de estilo, simplificando a maneira de construir o design de página de internet. Abaixo temos um código de uma página HTML.

Com base nesse código, o trecho que deve ser inserido entre o heigth: 200px; e o } para alinhar a div ao centro da página é
-
A) center: 0px auto;
B) margin: 0px auto;
C) margin: 50%;
D) center: 50%;
-
A) console.dump("TJ-RN ");
B) console.print("TJ-RN ");
C) console.log("TJ-RN ");
D) console.echo("TJ-RN ");
-
A) declarativa, que não gerencia seu próprio virtual DOM e não permite a criação de aplicativos móveis.
B) imperativa, que não gerencia seu próprio virtual DOM e não dá suporte a componentes reutilizáveis.
C) declarativa, que gerencia seu próprio virtual DOM e permite a criação de aplicativos móveis.
D) imperativa, que gerencia seu próprio virtual DOM e dá suporte a componentes reutilizáveis.
-
A) = e
B) < e !
C) ! e =
D) " e <
A XML é uma linguagem de marcação muito utilizada para envio de dados. Na XML 1.0, existe o conceito de documento bem-formado que é o documento que satisfaz certas regras determinadas pelo W3C, uma das principais organizações de padronização da Web.
Sobre documentos XML bem-formados, analise as afirmativas abaixo.
I Cada elemento não vazio deve conter a tag de abertura e de fechamento.
II Um mesmo elemento pode ter atributos com o mesmo nome desde que possuam valores distintos.
III Ao aninhar elementos, é necessário primeiro fechar os elementos mais internos para então fechar os externos, dessa forma: <primeiro><segundo>Elemento</segundo></primeiro>
IV Só podem existir dois elementos-raiz em todo o documento.
Para que um documento XML seja considerado bem-formado, devem ser observadas as normas expressas nas afirmativas
-
A) I e II.
B) III e IV.
C) II e IV.
D) I e III.
-
A) na nomenclatura de variáveis, o hífen(-) e o underscore(_) são considerados idênticos. portanto, variavel-teste e variavel_teste fariam referência à mesma variável.
B) nomes de variáveis devem iniciar-se com o caractere @.
C) uma variável pode ter diferentes valores simultaneamente para cada elemento.
D) variáveis declaradas com a flag !default são assinaladas com o valor padrão, independentemente de já terem um valor inicializado.


