Questões sobre CSS (Cascading Style Sheets)
Lista completa de Questões sobre CSS (Cascading Style Sheets) para resolução totalmente grátis. Selecione os assuntos no filtro de questões e comece a resolver exercícios.
-
A) h1 { color: red; font-size: 20px; }
B) h1, color: red, font-size: 20px;
C) {h1 : color=red; font-size=20px; }
D) h1 [ color=red font-size=20 ]
E) <h1 color=red font-size=20>
Programação - CSS (Cascading Style Sheets) - Centro de Seleção e de Promoção de Eventos UnB (CESPE) - 2020
Acerca de desenvolvimento de sistemas web, julgue os item a seguir.
No CSS 3, o uso da propriedade box-shadow e da função linear-gradient possibilita a criação de formas, cores e efeitos das páginas diretamente no código, de modo que os resultados aparecem diretamente nos navegadores.
Programação - CSS (Cascading Style Sheets) - Centro de Seleção e de Promoção de Eventos UnB (CESPE) - 2020
Páginas web devem fornecer recursos de impressão amigável via utilização de uma CSS voltada para impressão, devendose também evitar a utilização de quadros (frame).
Programação - CSS (Cascading Style Sheets) - Centro de Seleção e de Promoção de Eventos UnB (CESPE) - 2020
-
A) alignment-baseline
B) alignment-adjust
C) background-image
D) background-position
E) line-boxes
-
A) align:inline
B) float:left
C) display:left
D) position:inline
E) aling:inline-block
-
A) <style rel="link" type="text/css"> @include url("aleap.css"); </style>
B) <link lang="css" type="stylesheet" href="aleap.css"/>
C) <style rel="stylesheet" type="text/css"> @import url("aleap.css"); </style>
D) <link rel="external" type="text/css" src="aleap.css"/>
E) <style rel="stylesheet" type="text/css" url("aleap.css")/>
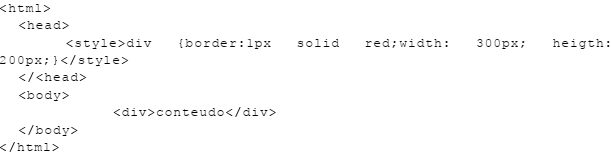
A linguagem CSS permite a escrita de folhas de estilo, simplificando a maneira de construir o design de página de internet. Abaixo temos um código de uma página HTML.

Com base nesse código, o trecho que deve ser inserido entre o heigth: 200px; e o } para alinhar a div ao centro da página é
-
A) center: 0px auto;
B) margin: 0px auto;
C) margin: 50%;
D) center: 50%;
-
A) na nomenclatura de variáveis, o hífen(-) e o underscore(_) são considerados idênticos. portanto, variavel-teste e variavel_teste fariam referência à mesma variável.
B) nomes de variáveis devem iniciar-se com o caractere @.
C) uma variável pode ter diferentes valores simultaneamente para cada elemento.
D) variáveis declaradas com a flag !default são assinaladas com o valor padrão, independentemente de já terem um valor inicializado.
-
A)
CSS - visibility:hidden;
Efeito na tela - O elemento fica oculto, mas continua a ocupar o espaço
Efeito na acessibilidade - O conteúdo é ignorado pelos leitores de tela
B)
CSS - display:none;
Efeito na tela - O elemento fica oculto e ocupa espaço
Efeito na acessibilidade - O conteúdo é lido pelos leitores de tela
C)
CSS - text-indent: -999em;
Efeito na tela - O conteúdo é movido para fora da tela, mas links podem ser focalizados de maneira imprevisível
Efeito na acessibilidade - Os leitores de tela NÃO acessam o conteúdo, mas somente texto e elementos inline
D)
CSS - position: absolute;left: -999em;
Efeito na tela - O conteúdo é removido de sua posição, não ocupa espaço e é movido para fora da tela
Efeito na acessibilidade - Os leitores de tela NÃO acessam o conteúdo


