Questões de Artes
Lista completa de Questões de Artes para resolução totalmente grátis. Selecione os assuntos no filtro de questões e comece a resolver exercícios.
Em um campo telefone de um formulário HTML5, criado pela tag , um web designer deseja especificar uma expressão regular para checar se a entrada do telefone está no formato desejado e especificar uma pequena dica que descreve o formato do telefone esperado no campo antes do usuário digitar um valor. Para isso, deve utilizar, respectivamente, na tag os atributos
- A. checked e hint.
- B. pattern e placeholder.
- C. regexp e title.
- D. checked e placeholder
- E. pattern e hint.
Em uma página web há um formulário HTML5 com um único campo texto criado pela tag  que, ao ser clicado, fica com fundo amarelo. Para que isso ocorra, no bloco CSS3 incorporado à página deve existir a instrução
que, ao ser clicado, fica com fundo amarelo. Para que isso ocorra, no bloco CSS3 incorporado à página deve existir a instrução
- A. input{background: yellow;}
- B. input:onclick{background: yellow;}
- C. input:focus {background: yellow;}
- D. input{background: onclick(yellow);}
- E. input:onfocus {background: yellow;}
Em uma página web construída com HTML5 foi criado o seguinte contêiner:

Para que este contêiner tenha todos os cantos arredondados em 25 pixels deve-se utilizar no bloco CSS3 a propriedade
- A. border-rounded: 25px;
- B. border-style: rounded 25px;
- C. border-rounded: both 25px;
- D. border-radius: 25px;
- E. border-style: radius 25px;
Em uma página web construída com HTML5 foi criado o seguinte contêiner:

Para definir corretamente a cor de fundo gradiente linear para o contêiner no navegador Firefox, de cima para baixo, iniciando com vermelho e realizando transição para azul, utiliza-se, na configuração CSS3 do contêiner, a propriedade
- A. background: -webkit-linear-gradient(red, blue);
- B. background: -moz-linear-gradient(red, blue);
- C. background: -o-linear-gradient(red, blue);
- D. background: -moz-linear-gradient(top, bottom, red, blue);
- E. background: -webkit-linear-gradient(top, bottom, red, blue);
Devido à diversidade de navegadores que podem acessar uma página na web, o desenvolvimento de aplicações deve considerar a compatibilidade com
- A. comandos e instruções de um dos navegadores individualmente, uma vez que não existe como tratá-los de forma agrupada.
- B. o modelo operacional padrão usado por todos os navegadores, que permite o uso de um conjunto de comandos e instruções que funcionam em qualquer navegador.
- C. motores de renderização, sendo que um mesmo motor pode tratar as instruções do programa web para mais de um navegador.
- D. um robô de conversão de páginas que realiza tradução de comandos para qualquer navegador, sendo necessária apenas a configuração da interface com o robô na aplicação web.
- E. os sistemas operacionais dos dispositivos de hardware que acessam as páginas, uma vez que são eles que tratam a comunicação com a camada física do dispositivo de acesso.
Um sítio na web pertencente a uma empresa foi reformulado e o endereço URL redefinido. Como o antigo sítio foi retirado do ar, a empresa precisa que os internautas que acessarem o antigo URL sejam encaminhados para o novo endereço e as novas páginas do sítio. Esse recurso de encaminhamento é denominado
- A. encaminhamento e deve ser configurado no navegador do computador cliente, pertencente ao internauta que está acessando o sítio.
- B. hospedagem e deve ser configurado na tabela de hosts do computador cliente, pertencente ao internauta que está acessando o sítio.
- C. redirecionamento e pode ser configurado no painel de controle da hospedagem do domínio.
- D. repaginação e pode ser configurado no painel de controle da hospedagem do domínio.
- E. substituição e deve ser configurado na tabela de hosts do computador cliente, pertencente ao internauta que está acessando o sítio.
Para incluir uma foto chamada minha_imagem.png, que se encontra no diretório atual de uma página HTML chamado diretório_de_imagens, ajustando o dimensionamento dessa foto para um quadrado com 280 pixels de lados, deve ser usada a tag HTML
- A.

- B.

- C.

- D.

- E.

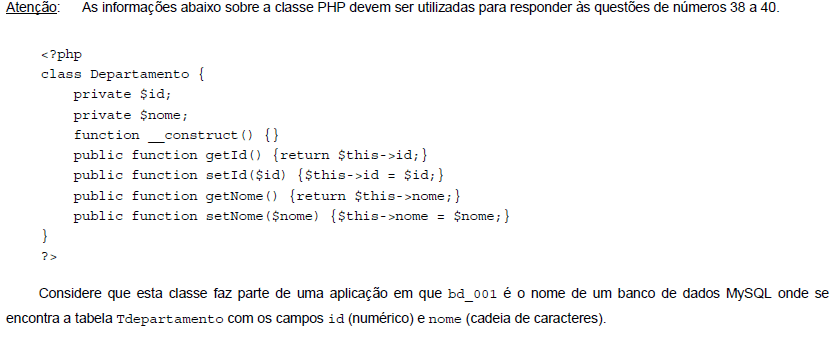
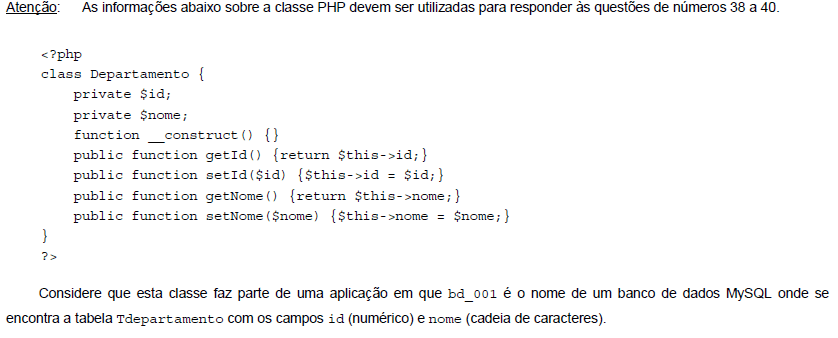
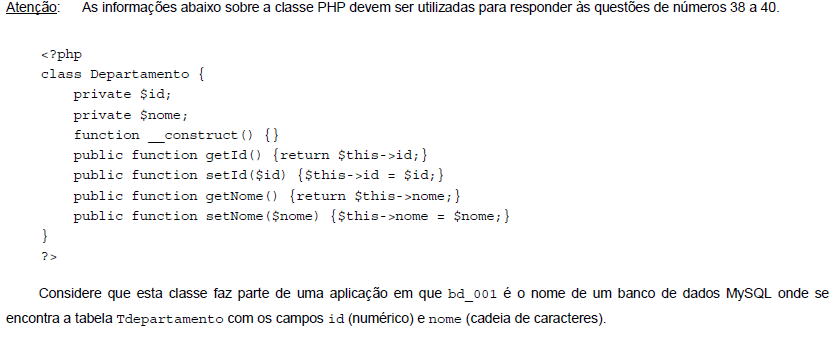
 Para instanciar um objeto da classe Departamento chamado dep e armazenar o ID 10 no atributo id desse objeto utilizam-se, respectivamente, as instruções:
Para instanciar um objeto da classe Departamento chamado dep e armazenar o ID 10 no atributo id desse objeto utilizam-se, respectivamente, as instruções:
- A.
$dep = new Departamento();
$dep.setId(10);
- B.
$this->dep = new Departamento();
$dep->getId(10);
- C.
$dep -> new Departamento();
$this->dep.setId(10);
- D.
$dep = new Departamento();
$dep->setId(10);
- E.
$dep = new Departamento();
$this.setId(10);

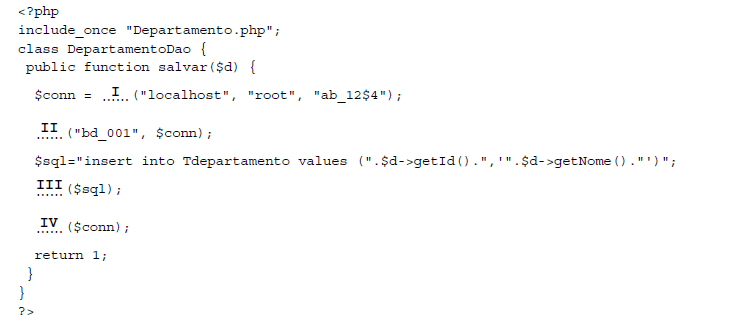
Considere a classe PHP a seguir:

No método salvar, as lacunas I, II, III e IV devem ser preenchidas correta e, respectivamente, com
- A. new PDO, select_db, exec e unset.
- B. new PDO, select_db, exec e unset.
- C. connect, select_db, query e close.
- D. mysql_connect, mysql_select_db, mysql_query e mysql_close.
- E. new PDO, mysql_select_db, mysql_exec e mysql_unset.

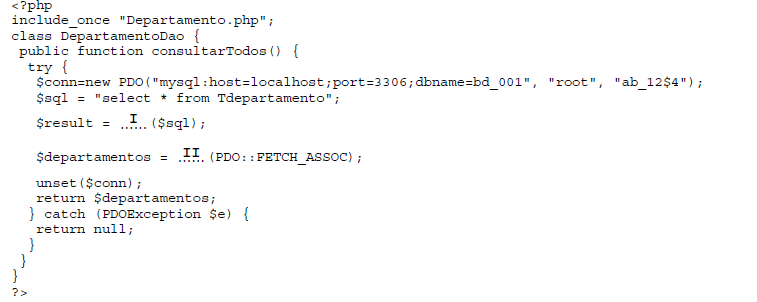
A biblioteca PHP Data Objects está presente nas últimas versões do PHP com objetivo de prover uma API consistente para executar operações nos diversos Sistemas Gerenciadores de Bancos de Dados de forma padronizada. Considere a classe a seguir, que utiliza esta biblioteca:

No método consultarTodos, as lacunas I e II devem ser preenchidas correta e, respectivamente, com
- A. $conn->query e $result->fetchAll
- B. mysql_query e mysql_fetch_associate
- C. $conn->mysql_query e $conn->fetchAll
- D. $conn->executeQuery e $result->fetch
- E. executeQuery e fetchAll


