Questões sobre Área: Gráfica/Desenho/Desenhista
Lista completa de Questões sobre Área: Gráfica/Desenho/Desenhista para resolução totalmente grátis. Selecione os assuntos no filtro de questões e comece a resolver exercícios.
Artes - Área: Gráfica/Desenho/Desenhista - Centro de Seleção e de Promoção de Eventos UnB (CESPE) - 2014
A respeito da ferramenta leitor de tela, julgue os itens que se seguem. A utilização da tag label, associada a um id de qualquer objeto de um formulário, permite que o leitor de tela informe corretamente ao usuário uma descrição do objeto relacionado.
- C. Certo
- E. Errado
Artes - Área: Gráfica/Desenho/Desenhista - Centro de Seleção e de Promoção de Eventos UnB (CESPE) - 2014
A respeito da ferramenta leitor de tela, julgue os itens que se seguem. A leitura realizada segue a ordem em que os elementos aparecem em tela.
- C. Certo
- E. Errado
Artes - Área: Gráfica/Desenho/Desenhista - Centro de Seleção e de Promoção de Eventos UnB (CESPE) - 2014

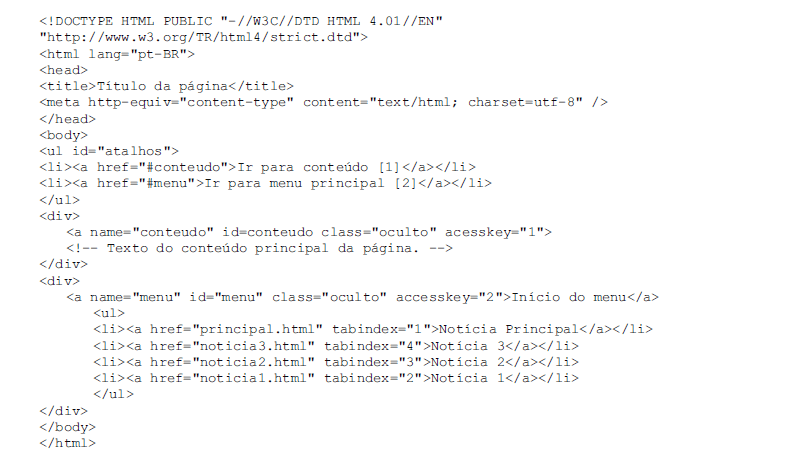
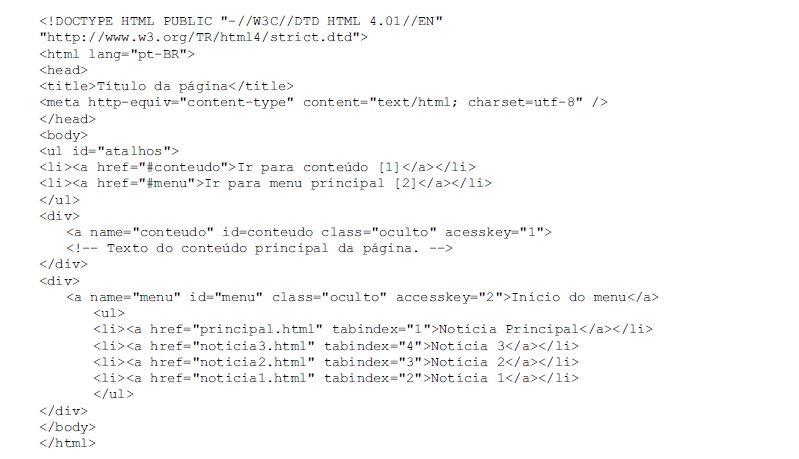
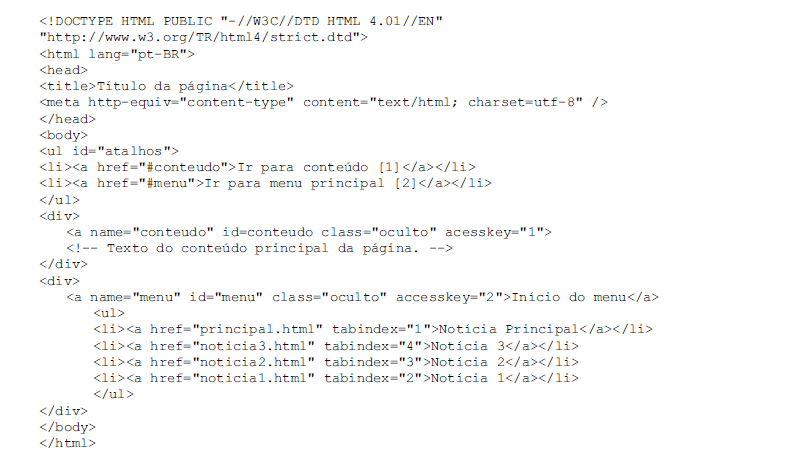
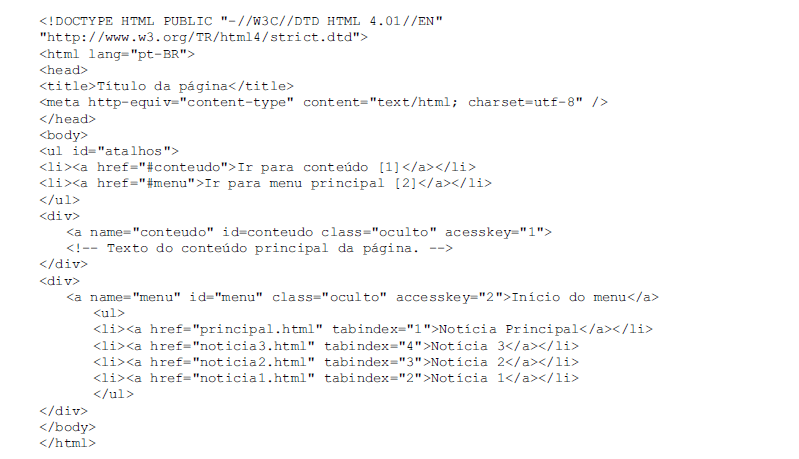
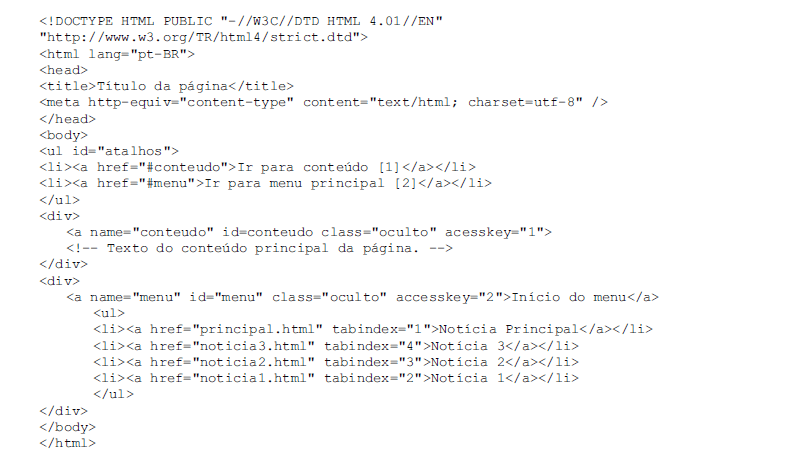
Com base no trecho de código HTML exibido acima e considerando o Guia de Acessibilidade para Conteúdo web (WCAG 2.0), julgue os itens subsecutivos.
A identificação do idioma principal do texto por meio do atributo lang obedece à WCAG 2.0, que recomenda que o texto seja Perceptível.- C. Certo
- E. Errado
Artes - Área: Gráfica/Desenho/Desenhista - Centro de Seleção e de Promoção de Eventos UnB (CESPE) - 2014

Com base no trecho de código HTML exibido acima e considerando o Guia de Acessibilidade para Conteúdo web (WCAG 2.0), julgue os itens subsecutivos.
O trecho em tela apresenta uma declaração de tipo de documento que permite a utilização de todos os elementos e atributos do HTML, exceto elementos depreciados.- E. Errado
- C. Certo
Artes - Área: Gráfica/Desenho/Desenhista - Centro de Seleção e de Promoção de Eventos UnB (CESPE) - 2014

Com base no trecho de código HTML exibido acima e considerando o Guia de Acessibilidade para Conteúdo web (WCAG 2.0), julgue os itens subsecutivos.
A sintaxe do trecho está correta, considerando o HTML 4.01 e o DOCTYPE utilizado.- C. Certo
- E. Errado
Artes - Área: Gráfica/Desenho/Desenhista - Centro de Seleção e de Promoção de Eventos UnB (CESPE) - 2014

Com base no trecho de código HTML exibido acima e considerando o Guia de Acessibilidade para Conteúdo web (WCAG 2.0), julgue os itens subsecutivos.
A lista não ordenada identificada como atalhos está inserida em local adequado, de acordo com a recomendação de navegabilidade do WCAG 2.0.- C. Certo
- E. Errado
Artes - Área: Gráfica/Desenho/Desenhista - Centro de Seleção e de Promoção de Eventos UnB (CESPE) - 2014

Com base no trecho de código HTML exibido acima e considerando o Guia de Acessibilidade para Conteúdo web (WCAG 2.0), julgue os itens subsecutivos.
A utilização do atributo tabindex proporciona navegabilidade sequencial entre as notícias 1, 2 e 3, ainda que não sejam exibidas nessa sequência, e respeita a recomendação de navegabilidade do WCAG 2.0.- C. Certo
- E. Errado
Artes - Área: Gráfica/Desenho/Desenhista - Centro de Seleção e de Promoção de Eventos UnB (CESPE) - 2014
Julgue os itens a seguir com base no WCAG 2.0. Para atingir o nível de conformidade AAA, uma página web não deve ter conteúdo com mais de três flashes por segundo.
- C. Certo
- E. Errado
Artes - Área: Gráfica/Desenho/Desenhista - Centro de Seleção e de Promoção de Eventos UnB (CESPE) - 2014
Julgue os itens a seguir com base no WCAG 2.0. O WCAG 2.0 tem por objetivo dar condições de acesso aos conteúdos web a pessoas com incapacidades físicas, como cegueira e surdez. Os indivíduos com limitações cognitivas ainda não são contemplados pelas técnicas atuais.
- C. Certo
- E. Errado
Artes - Área: Gráfica/Desenho/Desenhista - Centro de Seleção e de Promoção de Eventos UnB (CESPE) - 2014
Julgue os itens a seguir com base no WCAG 2.0. O WCAG 2.0 é composto por quatro princípios que se desdobram em três recomendações cada, num total de doze recomendações.
- C. Certo
- E. Errado


