Questões de Ciência da Computação do ano 2013
Lista completa de Questões de Ciência da Computação do ano 2013 para resolução totalmente grátis. Selecione os assuntos no filtro de questões e comece a resolver exercícios.
Acerca das interfaces web Ajax e CSS, julgue os itens subsecutivos.
Ajax é o uso metodológico de tecnologias como Javascript e XML. Para a recuperação assíncrona de dados, o Ajax utiliza o objeto XMLHttpsRequest; a comunicação deve realizar-se por meio de requisições HTTPS; e o retorno dos dados deve ocorrer em formato XML.
- C. Certo
- E. Errado
A propósito de linguagens de implementação de regras de negócio orientadas a objeto, julgue os itens que se seguem.
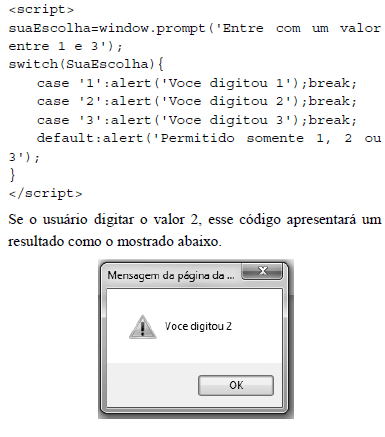
Considere o código JavaScript mostrado a seguir.

- C. Certo
- E. Errado
Com relação à tecnologia de desenvolvimento móvel Android, julgue os próximos itens. 80 No Android, os componentes
Para se apresentar uma lista de itens que permita ao usuário interagir com esses itens, clicando-se sobre eles para a realização de operações, deve-se utilizar a classe ListItens.
- C. Certo
- E. Errado

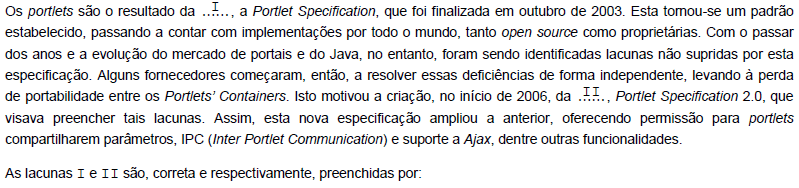
- A.
JBoss 168 − JBoss 286
- B.
PSpec 286 − PSpec 168
- C.
JSR 168 − JSR 286
- D.
JSR 286 − JSR 168
- E.
CWS (Custom-Window-State) − CPM (Custom-Portlet-Mode)

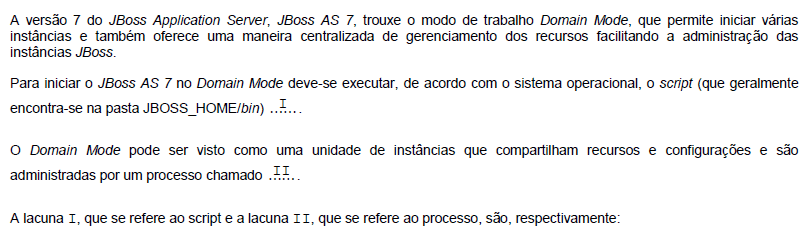
- A.
/domain.lnx no Linux ou /domain.win no Windows − Server Controller
- B.
/domainmode.sh no Linux ou /domainmode.bat no Windows − Farm Deplyment
- C.
/domain.lnx no Linux ou /domain.win no Windows − Domain Controller
- D.
/dmode.sh no Linux ou /dmode.bat no Windows − Server Controller
- E.
/domain.sh no Linux ou /domain.bat no Windows − Domain Controller

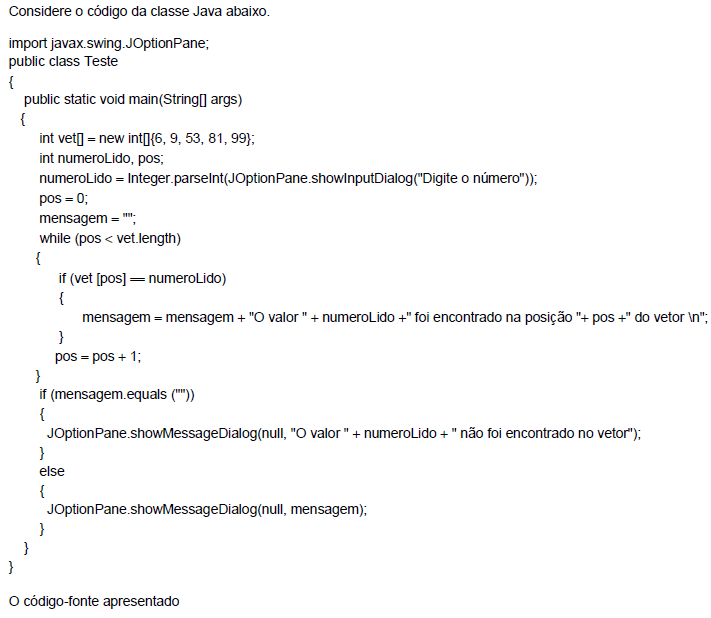
- A.
faz uma pesquisa sequencial no vetor.
- B.
está incorreto, pois para retornar o tamanho do vetor utiliza-se vet.size() e não vet.length.
- C.
sempre exibe a mensagem dizendo que o valor lido não foi encontrado no vetor.
- D.
localiza o valor digitado somente se os valores contidos no vetor estiverem em ordem crescente.
- E.
faz uma pesquisa binária no vetor.

- A.
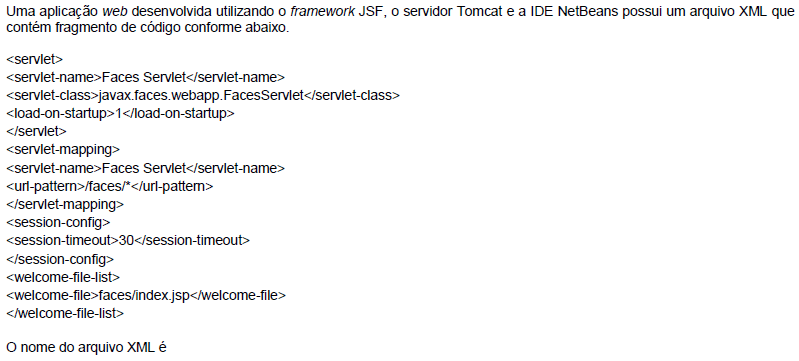
web.xml.
- B.
faces-config.xml.
- C.
context.xml.
- D.
index.xml.
- E.
map-app.xml.
Em relação às tecnologias empregadas em portais corporativos, julgue os itens que se seguem.
Uma maneira de criar um código HTML dinâmico é a partir da definição de objetos JavaScript dentro da tag 
- C. Certo
- E. Errado
Em relação às tecnologias empregadas em portais corporativos, julgue os itens que se seguem.
O CSS é uma linguagem de estilo que permite separar o formato e o conteúdo de documentos. Entretanto, as definições do CSS não são suportadas igualmente por todos os navegadores.
- C. Certo
- E. Errado

- A.
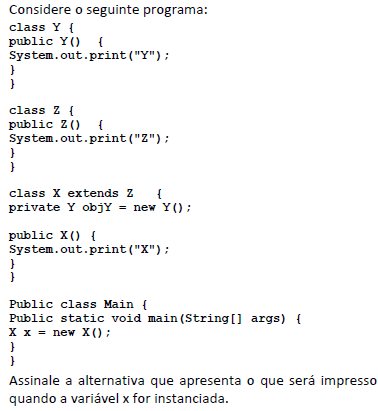
XY
- B.
YX
- C.
XYZ
- D.
YXZ
- E.
ZYX


