Questões sobre Linguagens
Lista completa de Questões sobre Linguagens para resolução totalmente grátis. Selecione os assuntos no filtro de questões e comece a resolver exercícios.

- A.
classe abstrata
- B.
interface
- C.
herança
- D.
herança múltipla
- E.
classe pai

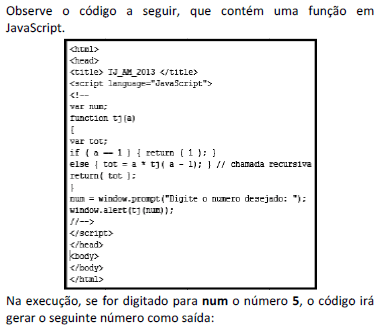
- A. 24
- B. 48
- C. 120
- D. 180
- E. 240
Em relação às tecnologias empregadas em portais corporativos, julgue os itens que se seguem.
Uma maneira de criar um código HTML dinâmico é a partir da definição de objetos JavaScript dentro da tag 
- C. Certo
- E. Errado
Analise as seguintes afirmações:
I. Fornece uma interface para a criação de uma família de objetos relacionados ou dependentes sem fornecer os detalhes de implementação das classes concretas. II. Converte uma interface de uma classe existente em outra interface esperada pelos clientes. Permite que algumas classes com interfaces diferentes trabalhem em conjunto. III. Separa uma implementação de sua abstração, de forma que ambas possam variar independentemente. IV. Separa a construção de um objeto complexo de sua representação, de modo que o mesmo processo possa criar representações diferentes. Tratam, respectivamente, dos design patterns:- A.
Builder − Adapter − Bridge − Abstract Factory.
- B.
Abstract Factory − Adapter − Bridge − Builder.
- C.
Bridge − Adapter − Builder − Abstract Factory.
- D.
Adapter − Builder − Abstract Factory − Bridge.
- E.
Builder − Bridge − Abs tract Factory − Adapter.
Julgue o próximo item, a respeito de portais corporativos e da especificação JSR-168 para portlets. Portlets podem ser definidos como componentes Java gerenciados por um container, que geram conteúdo dinâmico para páginas web por meio de classes Java independentes, que são compiladas para bytecode.
- C. Certo
- E. Errado
Em relação às tecnologias empregadas em portais corporativos, julgue os itens que se seguem.
O CSS é uma linguagem de estilo que permite separar o formato e o conteúdo de documentos. Entretanto, as definições do CSS não são suportadas igualmente por todos os navegadores.
- C. Certo
- E. Errado
A linguagem HTML na versão 5 possui um conjunto de novos elementos e atributos. Sobre eles, é INCORRETO afirmar que o
- A.

- B.

- C.

- D.

- E.


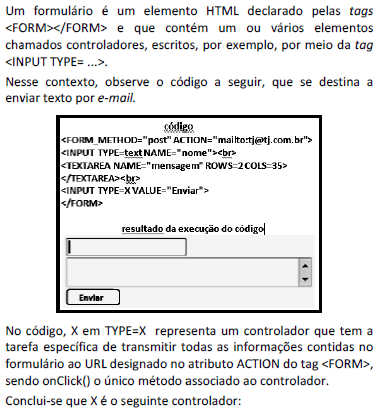
- A. Radio
- B. Submit
- C. Checkbox
- D. Send
- E. Mail

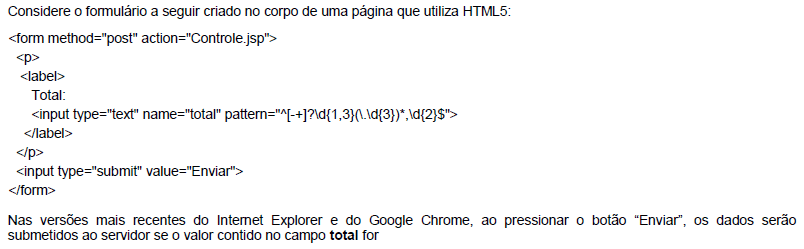
- A.
1570,00
- B.
1570
- C.
1.570,00
- D.
1570,00
- E.
1,570.00

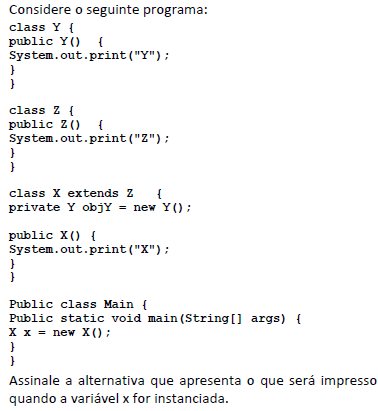
- A.
XY
- B.
YX
- C.
XYZ
- D.
YXZ
- E.
ZYX


