Questões sobre Linguagens
Lista completa de Questões sobre Linguagens para resolução totalmente grátis. Selecione os assuntos no filtro de questões e comece a resolver exercícios.
Na HTML5 existe um conjunto de atributos utilizados geralmente em campos de formulário para acionar eventos que normalmente executam scripts a partir de ações do usuário como clique do mouse, mudança de valor em um campo etc. Neste contexto, André criou um formulário com campos que precisam chamar e executar um script quando
I. O campo perder o foco. II. Qualquer parte do conteúdo do campo for selecionado. III. Uma tecla for pressionada no campo. Os atributos correspondentes aos itens I, II e III são, respectivamente,- A.
onlostfocus, onselected e onkeypress.
- B.
onblur, onselect e onkeypress.
- C.
ondrop, onselect e onkeydown.
- D.
onblur, onselected e onkeydown.
- E.
onleave, onselect e onkeypressed.
O World Wide Web Consortium ‐ W3C criou um formato livre de imagem vetorial, definido sob o XML. Esse formato tende a ser o padrão de imagem vetorial na Web e pode ser animado por regras descritas em tags de ação em seu corpo XML ou em scripts internos ou externos. Esse formato é conhecido pela sigla:
- A. SVG
- B. SXD
- C. SDR
- D. SLC
- E. SWC

- A.

- B.

- C.

- D.

- E.


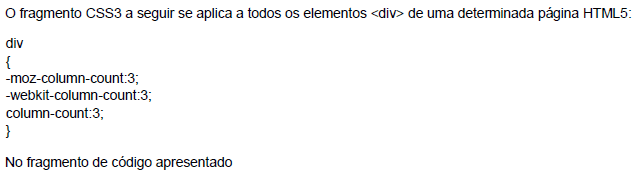
- A.
a instrução -moz-column-count:3; fará com que o conteúdo do elemento apareça em três colunas se o navegador for o Safari ou o Google Chrome.
- B.
a instrução column-count:3; fará com que o conteúdo do elemento apareça em três colunas se o navegador for o Internet Explorer versão 10.
- C.
todas as instruções farão com que o conteúdo do elemento apareça em três colunas, porém, em versões diferentes do mesmo navegador.
- D.
as instruções deslocam o conteúdo do elemento três colunas para a esquerda nos navegadores Firefox, Safari e Internet Explorer, respectivamente.
- E.
a instrução -webkit-column-count:3; fará com que o conteúdo do elemento apareça em três colunas se o navegador for o Firefox.

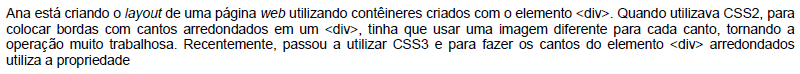
- A.
border-shape.
- B.
border-rounded.
- C.
corner-rounded.
- D.
corner-radius.
- E.
border-radius.
Aprender programação avançada em JavaScript é normalmente muito difícil e demorado. Por esse motivo, muitas empresas optam por utilizar bibliotecas chamadas de frameworks JavaScript, que disponibilizam muitas funções prontas para tarefas comuns.
NÃO é um framework JavaScript:- A.
MooTools
- B.
jQuery
- C.
jQuery
- D.
Log4J
- E.
Dojo

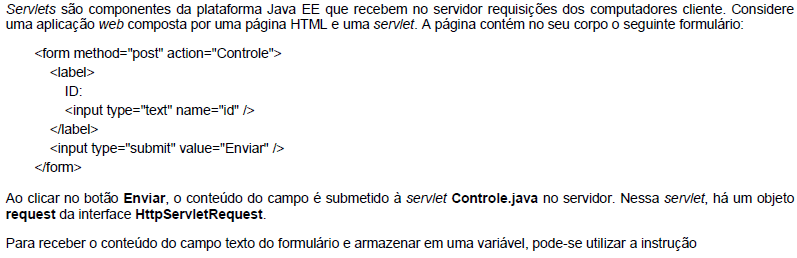
- A.
int id = Integer.par seInt(request.getParameter("id"));
- B.
int id = request.getParameter("id");
- C.
int id = request.getInt("id");
- D.
String id = request.getParameter("ID");
- E.
String id = request.getString("id");

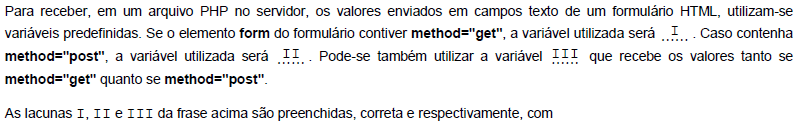
- A.
GET, POST e DATAREQUEST
- B.
doGet, doPost e processRequest
- C.
$GET_DATA, $POST_DATA e $REQUEST_DATA
- D.
$_DOGET, $_DOPOST e $_DOREQUEST
- E.
$_GET, $_POST e $_REQUEST

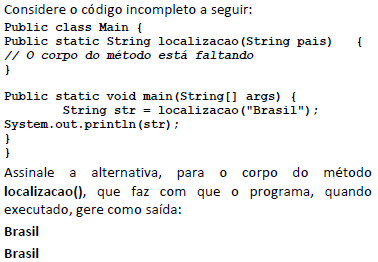
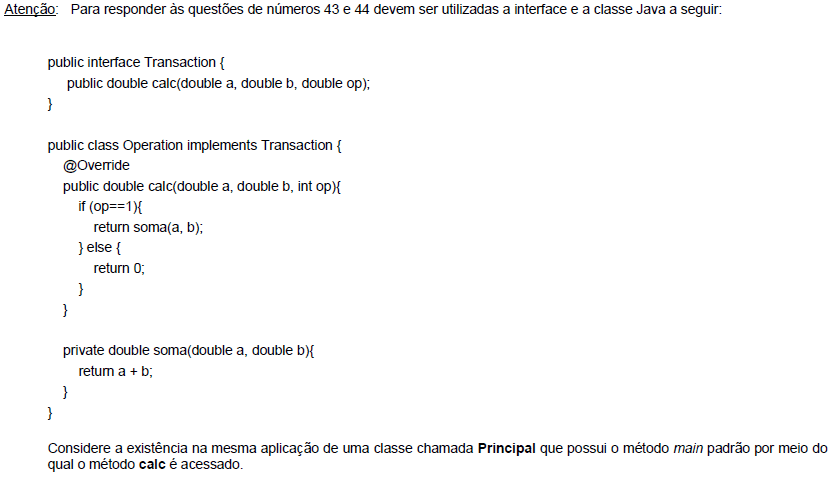
Para acessar o método calc pode-se utilizar a instrução
- A.
Operation resultado = new Operation().calc(10.0,20.0,1);
- B.
double resultado = new Operation(10.0,20.0,1);
- C.
double resultado = Operation.calc(10.0,20.0,1);
- D.
Operation.calc(10.0,20.0,1);
- E.
double resultado = new Operation().calc(10.0,20.0,1);
A expressividade do código é uma característica importante no desenvolvimento e manutenção de um software. Python e Ruby são exemplos de linguagens que apresentam essa qualidade. Acerca dessas linguagens, julgue os itens subsequentes.
Em uma classe de modelo escrita em Ruby, o mapeamento dos objetos em tabelas do banco de dados pode ser feito mediante o ActiveRecord, uma classe ORM (object-relational mapping) que contém um conjunto de técnicas para a transformação entre modelos orientado a objetos e relacional.
- C. Certo
- E. Errado


