Questões sobre JavaScript
Lista completa de Questões sobre JavaScript para resolução totalmente grátis. Selecione os assuntos no filtro de questões e comece a resolver exercícios.
-
A) hide( )
B) toggle( )
C) shift( )
D) show( )
E) off( )
Considere o trecho JavaScript a seguir.
var x = 0;
for (var i = 10; i < 15; i++) {
x += i;
}
Ao término da execução desse código, o conteúdo da variável x será:
-
A) 0
B) 10
C) 15
D) 60
E) 75
Em um console JavaScript, um usuário digitou a instrução:
typeof 10
Como resultado da execução dessa instrução, foi impresso:
-
A) "number"
B) "string"
C) "int"
D) "byte"
E) "char"
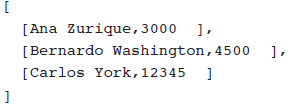
Nesse contexto, considere o seguinte arquivo CSV:
nome;saldo Ana Zurique;3000 Bernardo Washington;4500 Carlos York;12345
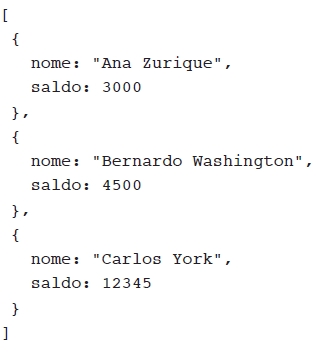
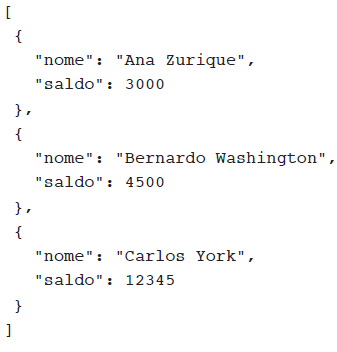
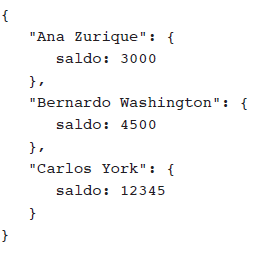
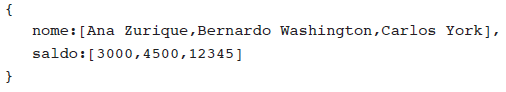
O fragmento de arquivo JSON válido que possui a mesma informação que o arquivo CSV apresentado acima é
-
A)

B)

C)

D)

E)

Julgue o item a seguir, a respeito de e-Mag e padrões web, sob o ponto de vista das necessidades de acessibilidade e usabilidade.
Nos padrões web, as camadas deverão ser separadas de acordo com o objetivo para o qual elas foram desenvolvidas. Criar páginas em camadas lógicas é uma boa prática: xHTML, folhas de estilo CSS e JavaScript são voltadas, respectivamente, para as camadas de conteúdo, de apresentação visual do conteúdo e de comportamento dos elementos.
-
A) @EnabledOnOs
B) @EnabledOnJre
C) @DisabledIfSystemProperty
D) @DisabledIfEnvironmentVariable
E) @EnabledIf
-
A) se somente a afirmativa I estiver correta.
B) se somente a afirmativa II estiver correta.
C) se somente a afirmativa III estiver correta.
D) se somente as afirmativas I e II estiverem corretas.
E) se todas as afirmativas estiverem corretas.
-
A) $(".bloco") e $("#centro")
B) iQuery("#bloco") e jQuery(".centro")
C) #("bloco") e $("centro")
D) $("#bloco") e $(".centro")
E) $Id("bloco") e $class("centro")
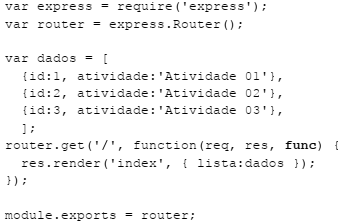
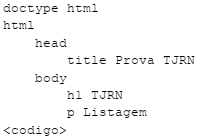
Para responder à questão, analise o seguinte fragmento de código usando Node com framework Express, incluído no arquivo index.js, bem como o código escrito usando Pug, contido no arquivo index.pug.

Conteúdo do arquivo index.js

-
A) a chamada das funções para evitar travamento da aplicação.
B) o processamento do resultado enviado pela requisição.
C) a manutenção da requisição em execução até a conclusão do processamento.
D) o controle, de forma opcional, do ciclo de requisições-resposta.
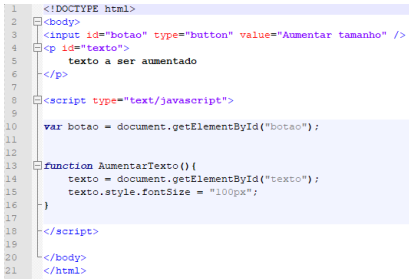
Considere o código HTML/Javascript abaixo.

O código a ser adicionado na linha 11, para que, ao clicarmos no botão, o texto da tag p seja aumentado para 100px é:
-
A) texto.addEventListener("click", AumentarTexto("100px"),false);
B) texto.addEventListener("click", AumentarTexto,false);
C) botao.addEventListener("click", AumentarTexto("100px"),false);
D) botao.addEventListener("click", AumentarTexto,false);


